記事入稿も、公開予約も、AIで。
人とAIの理想的な協業体制を実現するヘッドレスCMS「NILTO」
コンテンツ運用の「時間不足」「アイデア枯渇」「人手不足」をAIが解決。
フェンリルの国産ヘッドレスCMS『NILTO』新機能「NILTO
MCP」はAIエージェントと協業して情報収集から入稿・承認・公開予約まで自動化し、リードタイムとコストを削減。
現在全プランでテクニカルプレビュー提供中。
今ならあなたのフィードバックがNILTOに反映されるチャンスです。
目次
- 日本でどれくらい導入されているのか
- セキュリティの向上
- サイト、コンテンツパフォーマンス向上
- 柔軟なフロントエンド開発
- 拡張性の向上
- マルチチャネル対応
- 開発業務の効率化
- 運用コスト・リソースを抑えたい
- コンテンツの表現、成果を最大化したい
- 開発の高速化を実現したい
- 事例:コンテンツのリライト作業が約1/10の工数に短縮
- 事例:WordPressから乗り換えて表示速度が大幅改善
- クラウド型かつセルフサーブの場合
- クラウド型かつ営業を経由する場合
- オンプレミス型(オープンソース型CMS)の場合
- 運用担当者
- 編集者
- エンジニア
- デザイナー
- チーム全体の注意点
- 社内にCMSに詳しいエンジニアが不在
- 関係者によるコミュニケーションが複雑化
- コンテンツ移行とモデリングの複雑さ
- イニシャルコスト(初期費用)
- ランニングコスト(運用費用)
- リプレイスが大変とされる理由
- それでも多くの企業がリプレイスする理由
ヘッドレスCMSとは何か

そもそも、CMS(コンテンツ管理システム)は、ウェブサイトやアプリのコンテンツを効率的に管理するための仕組みです。
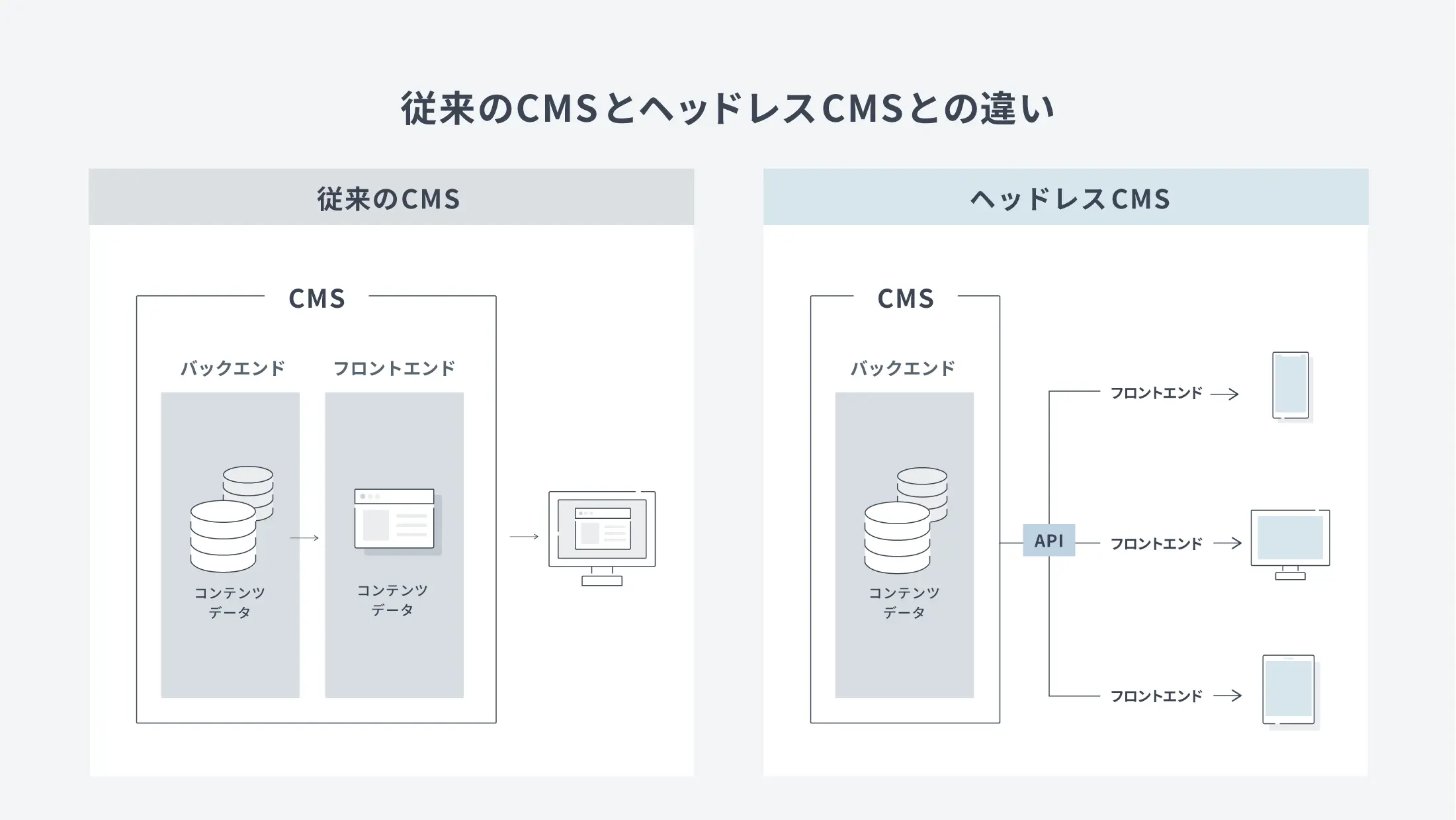
その中でも「ヘッドレスCMS」は、文字通り「ヘッド」(見た目の部分)が無いCMSを指します。具体的には、コンテンツを表示する部分(フロントエンド)と、コンテンツを管理する部分(バックエンド)が分離された構造のCMSです。
この仕組みによって、フロントエンドとバックエンドを独立して開発・運用できるため、自由度が増し、多くのメリットを得られるとして注目されています。
日本でどれくらい導入されているのか
ヘッドレスCMSは海外で広がりを見せていますが、日本国内ではどの程度利用されているのでしょうか。各国産ヘッドレスCMSサービスの公表データを基に実績数を合算したところ、古いデータも含めて、少なくとも16,000社以上が導入していることがわかりました(microCMS 10,000社以上、Kuroco 6,000社以上)。
また、各社実績を見る限り、この仕組みの特性上、複数のサイトやアプリを活用する企業での採用が多く、一定規模以上のサービスを展開している企業や、多角的に事業を展開している企業が積極的に導入している傾向があります。
従来CMSと比較したヘッドレスCMSの6つの特長
WordPressを始め、従来活用されているCMSと何が違うのか?を説明するために、従来のCMSと比較した上での、ヘッドレスCMSの特長を紹介します。
セキュリティの向上
例えばWordPressのような従来のCMSでは、その高い普及率ゆえに、脆弱性を狙ったサイバー攻撃の標的になりやすいです。脆弱性はプラグインやテーマの不具合、本体の古いバージョン利用などに起因し、放置するとサイト改ざんや情報漏洩のリスクがあります。
その一方で、ヘッドレスCMSは、根本的に異なるアーキテクチャを持ち、外部に公開されているのがフロント部分(表示部分)のみであるため、バックエンドへの直接的な攻撃リスクを大幅に軽減できます。
また、提供元がクラウドサービスであれば、CMS本体のアップデートやセキュリティパッチの適用はサービス側で自動的に行われることが多く、ユーザー側の管理負担が減ります。これにより、常に最新のセキュリティが保たれやすくなります。つまりは、データ漏洩や不正アクセスなどの脅威からシステムを守りやすくなります。
WordPressの脆弱性に関する詳細は以下の記事をご確認ください。

2025-09-17T07:43:27Z
2025年版WordPress脆弱性対策|8つの手法で攻撃防止
サイト、コンテンツパフォーマンス向上
ヘッドレスCMSでは、必要なデータを効率的に取得する仕組みが整っており、またデータ転送量を削減できるため、ページの読み込み速度や応答速度が向上します。特に、利用者が多い大規模なウェブサイトやアプリでは、パフォーマンスの向上がユーザー体験(UX)に大きく貢献します。
また、UXの向上が結果として、検索エンジンの評価を高める要因となりSEO効果にも繋がる可能性が高いです。間接的にアクセス向上に寄与し、ビジネスの成果への貢献にも繋がります。
SEOにおけるメリット
ヘッドレスCMSによるSEOの効果改善についていくつかご紹介します。
・コアウェブバイタル改善
コアウェブバイタル(Core Web Vitals)は、Googleが提唱するWebサイトの健全性を示す指標で、ページの表示速度や応答性、視覚的な安定性などが評価されます。
ヘッドレスCMSは、フロントエンドを自由に構築できるため、不要なコードを排除し、最新の技術を用いて最適化することで、これらの指標を大幅に改善しやすいという大きな利点があります。
コアウェブバイタルの改善は、直接的なSEOランキング要因の一つとされています。
・UX向上によるSEO効果
ヘッドレスCMSでは、デザイナーや開発者が制約なく、ユーザーにとって最も使いやすいインターフェース(UI)や体験(UX)を追求できます。ナビゲーションの分かりやすさ、コンテンツの見やすさ、操作性の良さなどが向上すると、ユーザーはサイトに長く滞在し、目的を達成しやすくなります。
こうした優れたUXは、離脱率の低下やコンバージョン率の向上につながり、間接的に検索エンジンからの評価を高める要因となります。
・マルチチャネルでのコンテンツ流用
ヘッドレスCMSで管理されているコンテンツは、APIを通じて様々なプラットフォーム(Webサイト、スマートフォンアプリ、デジタルサイネージ、スマートスピーカーなど)に配信できます。一つのコンテンツを複数のチャネルで活用できるため、効率的に情報を届けられ、ブランド認知度の向上や新たな顧客接点の創出につながります。
これは直接的なSEO効果とは異なりますが、サイト全体の価値を高め、間接的にSEOにも好影響を与える可能性があります。
ヘッドレスCMSのSEOに関する具体的な対策方法などは以下の記事をご確認ください。

2025-06-09T08:06:13Z
「ヘッドレスCMSはSEOに不利」は誤解?課題と解決策を解説
柔軟なフロントエンド開発
バックエンドと切り離された構造のため、デザインやレイアウトに縛られることなく、自由な発想で見た目の部分を作り上げることが可能です。その結果、ブランドやサービスに最適化したUI/UXを実現しやすくなります。
開発者が得意とするReact、Vue.jsといった最新のJavaScriptフレームワークはもちろん、PHP、Python、Rubyなど、あらゆる技術スタックを自由に選択してフロントエンドを構築できます。これにより、単にウェブサイトを作るだけでなく、高速でインタラクティブなWebアプリケーション(SPA: Single Page Application)や、特定のデバイスに最適化されたUI/UXを持つサービスなど、より高度でユーザー体験に優れたフロントエンドを構築することが可能です。
デザインの自由度が格段に上がり、ブランドイメージを最大限に表現したり、特定の顧客層に合わせたパーソナライズされた体験を提供したりといった、クリエイティブな表現の幅が大きく広がります。また、特定の技術に縛られないため、将来的な技術トレンドの変化にも柔軟に対応しやすくなります。
拡張性の向上
APIを介して外部システムと簡単に連携できるため、他のツールとの統合やカスタマイズが容易です。例えば、マーケティングツールや分析プラットフォーム、Eコマースシステムなどとの連携により、ヘッドレスCMSの活用範囲が広がります。
ヘッドレスCMSは、コンテンツをAPI経由で提供するため、他のシステムとの連携が非常にスムーズになります。APIとは、異なるソフトウェア間でデータをやり取りするための共通言語のようなものです。
この特性を活かし、ECサイトプラットフォーム(例:Shopify, Salesforce Commerce Cloud)と連携して商品情報やキャンペーンコンテンツを一元管理したり、CRM(顧客関係管理システム)と連動してパーソナライズされたコンテンツ配信を実現したりすることが可能です。
さらには、マーケティングオートメーションツールと連携してユーザー行動に基づいたコンテンツの出し分けを行ったり、翻訳サービスと連携して多言語サイトのコンテンツ翻訳プロセスを効率化したりすることもできます。
このように、ヘッドレスCMSは単体で完結するものではなく、既存のビジネスツールやサービスと組み合わせることで、より強力なデジタルエクスペリエンスプラットフォームを構築するためのハブとなり、将来的なビジネスニーズの変化にも柔軟に対応できる強固なIT基盤を築くことが可能です。
マルチチャネル対応
単一のコンテンツデータを、ウェブサイトだけでなくスマートフォンアプリ、デジタルサイネージ、IoT端末など、さまざまなデジタルチャネルで再利用できるため、一貫した情報提供が可能になります。これにより、運用効率を高めつつ、多様な顧客接点を活用できます。
現代のデジタル環境では、顧客はウェブサイトにとどまらず、多種多様なデジタルチャネルを通じて情報にアクセスします。ヘッドレスCMSは、コンテンツを純粋なデータとして管理し、API経由で提供するため、一度作成したコンテンツをあらゆるデバイスやプラットフォームに一貫して配信できます。
例えば、新製品情報をウェブサイトに掲載すると同時に、モバイルアプリの通知やスマートスピーカーでの案内、店頭デジタルサイネージにも自動で反映させるといったことが容易です。これは、ブランドメッセージの一貫性を保ちながら、顧客が利用するあらゆる接点で最適な体験を提供する、オムニチャネル戦略を実現する上で不可欠です。
開発業務の効率化
フロントエンドとバックエンドを分離しているため、フロントエンド開発者とバックエンド開発者がそれぞれの専門領域に集中して作業を進められます。この分業体制により、開発スピードが向上し、全体的な業務プロセスの効率化が図れます。
ヘッドレスCMSの導入は、開発プロセスに大きな変化をもたらし、結果として業務全体の効率化に貢献します。フロントエンドとバックエンドが分離されているため、それぞれの開発チームが独立して作業を進めることが可能になります。
バックエンドチームがAPIの構築とコンテンツ管理システムのセットアップを進める間、フロントエンドチームはAPIの仕様に基づいてUI/UXの開発を並行して行うことができます。これにより、プロジェクト全体の開発期間を大幅に短縮できます。
また、バックエンド開発者はデータモデルやAPI設計に集中し、フロントエンド開発者はユーザーインターフェースと体験の最適化に専念できるため、それぞれの領域に特化することで、より質の高い成果物を生み出すことができます。
特定のCMSに依存しないため、フロントエンドの技術スタックを時代に合わせて柔軟に更新したり、部分的に改修したりすることが容易になり、長期的なメンテナンスコストと労力を削減することにも繋がります。
多くの企業が導入する3つの理由
ヘッドレスCMSには、従来のCMSでは実現できなかった多くのメリットがあります。本章では、実際にどのような理由で企業がヘッドレスCMSを導入しているのか、主な3つの理由を具体的に紹介します。これらのポイントに当てはまる場合、導入を検討する価値があるかもしれません。
運用コスト・リソースを抑えたい
運用コスト削減は、ヘッドレスCMS導入を検討する大きな理由の一つです。以下のケースで、特に効果を発揮します。
従来型CMSのバージョンアップ対応
従来のCMS、特にWordPressを利用している場合、頻繁なバージョンアップ対応が必要です。WordPressはオープンソースであるため、セキュリティ対策や機能改善のためにバージョンアップが頻繁に行われます。
しかし、この対応には以下のようなコストがかかります。
・複数サイトの管理
複数のサイトを運用している場合、それぞれでバージョンアップが必要となり、結果として多額の費用や工数が発生します。
・互換性の問題
導入しているテーマやプラグインの互換性を確認するために、調査や検証が必要です。これにより、さらに運用コストが増加します。
ヘッドレスCMSを導入することで、こうしたバージョンアップ対応の頻度を大幅に減らし、運用コストを削減することが可能です。
マルチデバイス、チャネル管理の効率化
ヘッドレスCMSはAPIを活用してコンテンツを管理するため、対応デバイスに制約がありません。以下のような運用効率化が実現します。
・一元管理
Webサイト、アプリ、デジタルサイネージなど、複数チャネルで使用するコンテンツを一括で更新可能です。これにより、デバイスごとに個別のコンテンツを用意する必要がなくなります。
・手間削減
更新作業がシンプルになり、更新漏れや操作ミスのリスクも軽減します。
これらの仕組みにより、管理工数を削減し、結果として運用コストを抑えることができます。
コンテンツの表現、成果を最大化したい
最終的なゴールは、CMSを活用してコンテンツの成果を最大化することです。ヘッドレスCMSは、成果向上に直結する以下のポイントで効果を発揮します。
デザイン性の向上
ヘッドレスCMSでは、バックエンドとフロントエンドが分離されているため、従来型CMSのようにデザインや機能がバックエンドに制約されることがありません。その結果、以下を実現できます。
・自由なデザイン
独自のブランドや目的に合った、デザイン性の高いUI/UXを実現。
・ユーザー体験の向上
ユーザー視点で最適化されたコンテンツを提供できるため、コンバージョン率やエンゲージメントの向上が期待できます。
SEO(検索エンジン最適化)の改善
ヘッドレスCMSは、SEOに非常に有利な特長を持っています。その理由として、以下の点が挙げられます。
・高速な表示速度
ヘッドレスCMSは、データファイルの受け渡しが効率化されるため、ページの読み込み速度が向上します。Googleもページ表示速度をランキング要因の一つとしているため、検索順位の向上が期待されます。
・柔軟な構造
SEOに最適なHTML構造を独自にカスタマイズできるため、コンテンツの検索エンジン上の視認性が向上します。
これらの特長により、ターゲットユーザーに多くのコンテンツを届けることが可能になります。
開発の高速化を実現したい
ヘッドレスCMSの導入により、開発効率を大幅に向上させることができます。
専門領域に集中可能
ヘッドレスCMSでは、フロントエンドとバックエンドが独立しているため、各専門領域の担当者がそれぞれの作業に専念できます。これにより、以下のメリットが得られます。
・フロントエンド開発者
使用するフレームワークやツールを自由に選べるため、生産性が向上。
・バックエンド開発者
フロントエンドの仕様を気にする必要がなく、安定したコンテンツ管理システムの構築に集中可能。
作業スピードの向上
ヘッドレスCMSでは、以下のようなスピード感のある開発が可能です。
・並行開発
バックエンドとフロントエンドを独立して進めることができるため、開発期間を短縮できます。
・柔軟な改修
従来のCMSでは、変更が別の影響を与えるリスクがありましたが、ヘッドレスCMSではそれぞれの領域で独立した改修が可能です。
結果として、迅速なリリースや機能改善が実現できるようになります。
ヘッドレスCMS導入の事例
ヘッドレスCMSを導入することで実際に成果に繋がった事例を紹介します。
事例:コンテンツのリライト作業が約1/10の工数に短縮
あるサービスのアンケート運用において、PDCAサイクルを回す中で多くのリライト作業が必要になっていました。以下のような課題を抱えていましたが、ヘッドレスCMSの導入により大幅な工数削減を実現しました。
課題
- アンケート画面を一部修正した際、関連する他の画面も修正が必要。
- 修正点をスプレッドシートでまとめ、エンジニアに実装してもらうフローが非効率。
改善内容と成果
- フロントエンドとバックエンドが分離されているヘッドレスCMSを導入。
- 非エンジニアでも簡単にアンケートを更新・修正できるようになった。
- エンジニアとのコミュニケーションコストが削減され、作業工数が約1/10に短縮。
- 運用担当者が自分の業務に集中できる環境が整い、仕事の質も向上。
事例:WordPressから乗り換えて表示速度が大幅改善
人材紹介サービスサイトで、コンテンツの表示速度が課題となっていました。以下のような問題がありましたが、ヘッドレスCMSを導入することで大きく改善されています。
課題
- WordPressを利用してイベント情報やナレッジ記事を発信していたが、表示速度が遅い。
- ユーザー体験(UX)やSEOに悪影響を及ぼしていた。
改善内容と成果
- ヘッドレスCMSを採用し、データファイルの受け渡しを効率化。
- ページ読み込み速度が向上し、PageSpeed Insightsのスコアが20点台からほぼ満点に改善。
- フロントエンドを自由に構築できるようになり、パフォーマンスを最適化。
- テンプレートに依存せず、柔軟で高速なサイト運営が可能に。
ヘッドレスCMSを導入する3つの選択肢
実際にヘッドレスCMSを導入するには、3つの選択肢があります。
クラウド型かつセルフサーブの場合
セルフサーブとは、ユーザーが営業担当やサポートに頼ることなく、自分自身で設定や運用を進められる仕組みを指します。このパターンでは、以下の手順で進めることが可能です。
無料プランもしくは無料トライアルを試す
まずは提供されている無料プランやトライアルを利用して、サービスの使い勝手や機能を確認します。特に、自社の要件に合ったAPI連携や管理画面の操作性をチェックしましょう。
クレジットカード登録を行い、有料プランを利用開始
トライアルで問題がなければ、クレジットカードを登録して有料プランを契約します。有料プランを選ぶ際は、利用できるストレージ容量やAPIコール上限などの仕様を確認しておくことが重要です。
この方法はスピーディーに導入を進められる点がメリットです。一方で、自分で操作や設定を行う必要があるため、ある程度のスキルや慣れが求められます。
クラウド型かつ営業を経由する場合
営業担当者を通じて導入を進める方法です。特に、組織規模が大きい場合や、高度なサポートを必要とする場合に適しています。
窓口から営業担当に連絡し、説明やデモをしてもらう
公式サイトや問い合わせフォームを通じて営業担当に連絡を取り、製品の機能や魅力について説明を受けます。多くの場合、デモンストレーションを通じて具体的なイメージを掴むことができます。
必要に応じて検証環境を提供してもらい、自身で試す
実際の運用を想定し、提供されたテスト環境で操作性や機能を確認します。この段階で、自社システムとの連携やカスタマイズの可否についても検証することが重要です。
見積もりを取得し、契約を締結する
契約前に見積もりを確認し、費用対効果をしっかりと検討します。契約内容には、サポート範囲や追加機能に関する条件が含まれていることが多いので、詳細を把握しておきましょう。
この方法は、営業担当者からの手厚いサポートが得られるため、複雑な要件や大規模なプロジェクトに適しています。
オンプレミス型(オープンソース型CMS)の場合
オンプレミス型では、自社でサーバーやインフラを用意しCMSを運用します。カスタマイズ性が高い一方で、専門的な知識と技術が必要です。
自社で用意したインフラにCMSをインストールする
オンプレミス型の場合、まずは必要なサーバーやネットワーク環境を準備します。その後、ダウンロードしたCMSをインストールします。ここでは、システム要件を満たしているか事前に確認しておく必要があります。
試用し、機能や安定性を検証する
実際にインストールした環境で試用を行い、要件を満たしているかをテストします。特に、レスポンス速度やセキュリティ機能を重点的に確認しましょう。
問題がなければ本番利用を開始する
テスト環境での検証が完了したら、本番環境への移行を実施します。移行の際は、予期せぬトラブルを避けるためのバックアップや、システムの監視体制を整えることが重要です。
この方法は、システムを完全に自社で制御できる一方、初期導入や運用にかかるコストと労力が大きいことがデメリットとなります。
導入方法を選ぶ際は、予算、スケジュール、運用体制などを総合的に考慮し、自社に最も適した方法を選択することが重要です。
ヘッドレスCMS運用に関わる主な登場人物
ヘッドレスCMSを運用するには、適切な体制を整えることが重要です。以下は、運用に必要なメンバーとその役割をまとめたものです。導入を検討する際は、自社に該当するスキルや役割を担えるメンバーがいるか確認しましょう。不足している場合は、人材の採用や外注の検討が必要です。
運用担当者
運用では、コンテンツ制作や管理を行うメンバーが必要です。以下の役割を分担するとスムーズな運用が可能になります。
コンテンツを作成する役割を担当します。主に記事やテキストのライティングを行い、CMSに直接入稿するケースもあります。
編集者
ライターが入稿したコンテンツを校正・編集し、公開前のチェックや統括を行います。コンテンツの品質向上や統一感の確保を担う重要な役割です。
※小規模なチームでは、入稿者と編集者を兼任するケースもあります。
エンジニア
ヘッドレスCMSは、フロントエンドとバックエンドが分離された構造のため、特定の技術を持ったエンジニアが必要になります。
フロントエンドエンジニア
HTML、CSS、JavaScriptなどを用いて、APIから取得したデータを表示するWebサイトやアプリケーションを開発する役割です。ReactやVue.jsなどのJavaScriptフレームワークに精通していると効率的な開発が可能です。
バックエンドエンジニア(必要に応じて)
必要であれば、CMSのAPIやデータベースの設定・管理を行う役割です。特に、カスタマイズ性の高いCMSを使用する場合に求められます。また、API設計、データベース管理、セキュリティ対策に関する知識が必要です。
インフラエンジニア
CMSを安定して運用するためのクラウド環境の構築や管理、CI/CD(継続的インテグレーションと継続的デリバリー)のパイプライン構築を担います。耐障害性の高いインフラ設計が求められるため、大規模なサイト運用では重要な役割です。
デザイナー
ヘッドレスCMSを活用するプロジェクトでは、フロントエンドで表示されるデザインを制作する専門職です。多様な配信チャネルに対応するためのスキルや、ユーザー体験を重視したアプローチが求められます。
UIデザイナー
Webサイトやアプリケーションのユーザーインターフェースデザインを担当します。使いやすさと見た目のバランスを考えながら、各デバイスに最適化したデザインを作成します。
UXデザイナー
ユーザーの体験を重視し、直感的で快適な操作感を提供するデザインを設計します。プロトタイプ作成やユーザーリサーチを通じて、最適なユーザー体験を実現します。
ビジュアルデザイナー
ブランドイメージや視覚的な統一感を重視し、魅力的なデザインを制作します。特に、多様なチャネルに対応するヘッドレスCMSプロジェクトでは、見た目を統一しつつ、チャネルごとに最適化するスキルが求められます。
チーム全体の注意点
ヘッドレスCMSを運用する際には、各メンバーが自分の役割に専念できる体制を整えることが重要です。さらに、以下のポイントを意識することでスムーズな運用が可能になります。
- コミュニケーションの確保
フロントエンド、バックエンド、デザイン、運用担当者など、多くの関係者が連携する必要があるため、業務範囲や責任の明確化が重要です。 - 適切なツールの導入
プロジェクト管理ツール(例:Trello、Jira)やチャットツール(例:Slack)を活用することで、チーム間の情報共有を効率化できます。 - 教育とスキルアップ
社内に必要なスキルを持つメンバーが足りない場合、外注を検討するだけでなく、社内メンバーのスキルアップを図るのも選択肢です。
このように、ヘッドレスCMSを運用するためには、技術とデザイン、運用のバランスを取った体制が必要です。運用開始前に、これらの役割をしっかりと検討することで成功率を高めることができます。
ヘッドレスCMS導入の注意点
ヘッドレスCMSには多くのメリットがありますが、導入を検討する際には注意すべきポイントがいくつかあります。以下に、具体的な注意点を挙げて解説します。
社内にCMSに詳しいエンジニアが不在
従来型のCMS(例:WordPress)は、豊富なテーマやプラグインが用意されており、情報も簡単に入手できるため、専門知識がなくても比較的導入しやすいという特徴があります。しかし、ヘッドレスCMSはフロントエンドが備わっていないため、以下のような技術的な対応が必要になります。
APIを活用したデータのやり取り
ヘッドレスCMSではAPIを介してバックエンドからデータを取得し、フロントエンドで表示させる仕組みを構築する必要があります。そのため、APIの活用や連携に関する知識が欠かせません。
フロントエンド部分の開発
通常のCMSのようにテンプレートが用意されていないため、フロントエンド開発をゼロから行う必要があります。このため、HTML、CSS、JavaScript、またはReactやVue.jsといったフレームワークを使用するスキルが求められます。
社内にこうした技術を持つエンジニアがいない場合は、外部の開発会社やフリーランスエンジニアへの依頼を検討する必要があります。外部委託の場合、依頼内容や進捗管理を明確にするための体制も整えておくことが重要です。
関係者によるコミュニケーションが複雑化
ヘッドレスCMSは、フロントエンドとバックエンドが分離されているため、それぞれの開発や運用において担当者が異なる場合があります。この構造のメリットとして専門分野ごとに作業を分担できる一方で、以下のような課題が生じる可能性があります。
コミュニケーションコストの増加
フロントエンド、バックエンド、デザイン、運用担当者など複数の関係者が関わるため、情報共有や意図のすり合わせが重要です。特に、タスクの境界が曖昧な場合、責任の押し付け合いや作業の抜け漏れといったリスクが発生する可能性があります。
認識やスケジュールのズレ
異なるチームや外部パートナーが関与する場合、認識のズレやスケジュールの遅延が生じやすくなります。プロジェクト管理ツール(例:Trello、Jira)やチャットツール(例:Slack)を活用し、タスク管理と進捗状況の可視化を徹底することで、こうした問題を回避しやすくなります。
コンテンツ移行とモデリングの複雑さ
既存のコンテンツをヘッドレスCMSに移行する際、単純なデータ移行以上の複雑な作業が発生することがあります。特に、従来のCMSで視覚的に構築されていたコンテンツは、ヘッドレスCMSの「純粋なデータ」としての形式に変換し、新しい構造(コンテンツモデル)に適合させる必要があります。このコンテンツモデリングの設計が不十分だと、後の運用でコンテンツの再利用性や管理のしやすさに課題が生じます。
解決策としては、 導入前に綿密なコンテンツ監査とコンテンツモデリングの設計を行いましょう。既存コンテンツの棚卸しと構造化されたデータの定義、そして移行計画を立てることが不可欠です。必要に応じて、移行ツールや専門サービス、AIの活用も視野に入れると良いでしょう。
ヘッドレスCMSを導入する際のコスト
ヘッドレスCMSを導入する際には、初期費用から運用中の継続的なコストまで、さまざまな場面で費用が発生します。導入前にどの部分でコストがかかるのかを把握しておくことで、予算計画を立てやすくなります。
以下に、主なコストの内訳を解説します。
イニシャルコスト(初期費用)
フロントエンド構築費用
ヘッドレスCMSでは、フロントエンド(ユーザーに見える部分)を独自に開発する必要があるため、設計や開発にかかる費用が発生します。特に、アプリや複数のデジタルチャネルに対応する場合は、それぞれに応じた開発が必要です。
ヘッドレスCMSの初期導入費用
使用するヘッドレスCMSによっては、初期費用が発生する場合があります。クラウド型サービスでは無料プランやトライアルが提供される場合もありますが、オンプレミス型や高機能なエンタープライズ向けプランではライセンス料が必要になるケースがあります。
インフラ構築費用(オンプレミス型の場合)
オンプレミス型を選択した場合、自社でサーバーやネットワーク環境を構築・設定する必要があり、そのためのハードウェアやソフトウェアの購入費用がかかります。
ランニングコスト(運用費用)
ヘッドレスCMSの利用料
クラウド型のヘッドレスCMSでは、月額または年額のサブスクリプション料金が発生します。この料金は、利用するストレージ容量やAPIコール数、アカウント数によって異なる場合があります。
サポート費用
有料プランではメーカーやサービス提供者によるサポートが付帯することが多いですが、カスタマイズや高度なサポートを必要とする場合、追加費用が発生することがあります。オンプレミス型の場合は、プロフェッショナルサポートを個別に契約することも一般的です。
インフラ運用費用
クラウド型の場合
ヘッドレスCMSと連携するためのクラウド環境(例:AWSやGCPなど)の利用料金がかかります。データ転送量やストレージの使用量に応じて料金が変動する場合もあります。
オンプレミス型の場合
自社で運用するサーバーやネットワークの保守管理費用、電力代、人件費などが必要になります。
フロントエンドの運用・改修費用
ヘッドレスCMSの特性上、フロントエンドが独立しているため、必要に応じて定期的に機能やデザインの改修が行われます。この際の開発費用や人件費がランニングコストに含まれます。
データ連携や外部ツール利用に伴う費用
マーケティングツールやアナリティクスツール、Eコマースプラットフォームなど外部サービスと連携させる場合、その利用料金やカスタマイズ費用が発生することがあります。
以上のように、ヘッドレスCMSを導入する際にはイニシャルコストとランニングコストの両面を考慮する必要があります。クラウド型やオンプレミス型といった運用方式、自社のニーズや予算によって最適な選択肢を検討しましょう。
最後に:従来型CMSからのリプレイスは大変か
従来型CMSからヘッドレスCMSへのリプレイスは確かに一筋縄ではいかない部分がありますが、その大変さは事前準備と計画次第で大幅に軽減できます。
リプレイスが大変とされる理由
リプレイスが大変とされる理由の一つは、フロントエンドの作り直しが発生する点です。従来型CMSではテンプレートを使用していた場合でも、ヘッドレスCMSではデザインや機能をゼロベースで構築する必要があります。
このプロセスにはHTMLやCSS、JavaScript、さらにReactやVue.jsなどのフレームワークに関する知識が求められます。また、既存のデータを新しい仕組みに移行する際に、APIの活用やコンテンツ構造の見直しが不可欠です。
既存のデータを整理し、新しいフォーマットに適した状態で移行するには手間と工数がかかるでしょう。
さらに、チーム内での役割分担やコミュニケーションの確保が重要です。フロントエンド、バックエンド、デザイン、運用など、専門分野ごとの担当者が密に連携しながら進める必要があります。特に、リプレイスの初期段階では、全体のアーキテクチャ設計を共有し、プロジェクトの進行を効率化するためにプロジェクト管理ツールを活用すると良いでしょう。
それでも多くの企業がリプレイスする理由
リプレイスは短期的な負担はあるものの、中長期的には多くのメリットをもたらします。ヘッドレスCMSに移行することで、フロントエンドの柔軟性が向上し、デザインや機能の自由度が高まります。また、マルチデバイスやチャネルへの対応が効率化され、運用コストの削減やコンテンツの成果最大化といった効果が期待できます。
従来型CMSからヘッドレスCMSへのリプレイスは大きな決断となりますが、導入計画をしっかりと立て、必要なスキルやリソースを確保することで、リプレイスの大変さを乗り越えた先に新たな可能性を広げることができるでしょう。
記事入稿も、公開予約も、AIで。
人が行う作業にサヨナラできるヘッドレスCMS「NILTO」
コンテンツ運用における 「時間がない」「アイデアが枯渇した」「人手が足りない」 といったお悩みはありませんか?
これからのコンテンツ管理は、AIエージェントがサポートする時代です。
フェンリルが提供する国産ヘッドレスCMS『NILTO』の新機能 「NILTO MCP(Model-Context-Protocol)」は、 AIエージェントによる高度なコンテンツ運用の自動化を可能にします。
プロンプトの指示で情報収集から原稿入稿、承認依頼、公開予約までを一気通貫で対応し、 施策にかかるリードタイムと作業コストを劇的に削減します。
現在は、テクニカルプレビューとして全プランでご利用いただけます。
皆様が利用されたフィードバックを元にブラッシュアップを行っていますので、 今ご利用いただければ、あなたの貴重なご意見がNILTOに反映されるチャンスです。
このタイミングでぜひご利用ください。