記事入稿も、公開予約も、AIで。
人とAIの理想的な協業体制を実現するヘッドレスCMS「NILTO」
コンテンツ運用の「時間不足」「アイデア枯渇」「人手不足」をAIが解決。
フェンリルの国産ヘッドレスCMS『NILTO』新機能「NILTO
MCP」はAIエージェントと協業して情報収集から入稿・承認・公開予約まで自動化し、リードタイムとコストを削減。
現在全プランでテクニカルプレビュー提供中。
今ならあなたのフィードバックがNILTOに反映されるチャンスです。
目次
- ヘッドレスCMSの仕組み
- ヘッドレスCMSの普及状況と実績
- セキュリティの向上
- コンテンツのパフォーマンス向上
- 柔軟なフロントエンド開発
- 拡張性の向上
- マルチチャネル対応
- 開発業務の効率化
- 導入・開発コストの高さ
- ノーコード・ローコード運用の難しさ
- 運用フロー変更により発生する影響
- 導入に適したケース
- 導入を慎重に検討すべきケース
- 明確な目標設定と戦略
- 適切な技術選定
- フロントエンド開発体制の確立
- API設計の最適化
- コンテンツ構造や種類などの設計
- プレビュー環境の構築
- 関係者との連携とコミュニケーション
- 段階的な導入とテスト
- 運用・保守体制の確立
- CMS導入の戦略的判断基準
- スムーズな移行を実現するための基本手順
ヘッドレスCMSとは
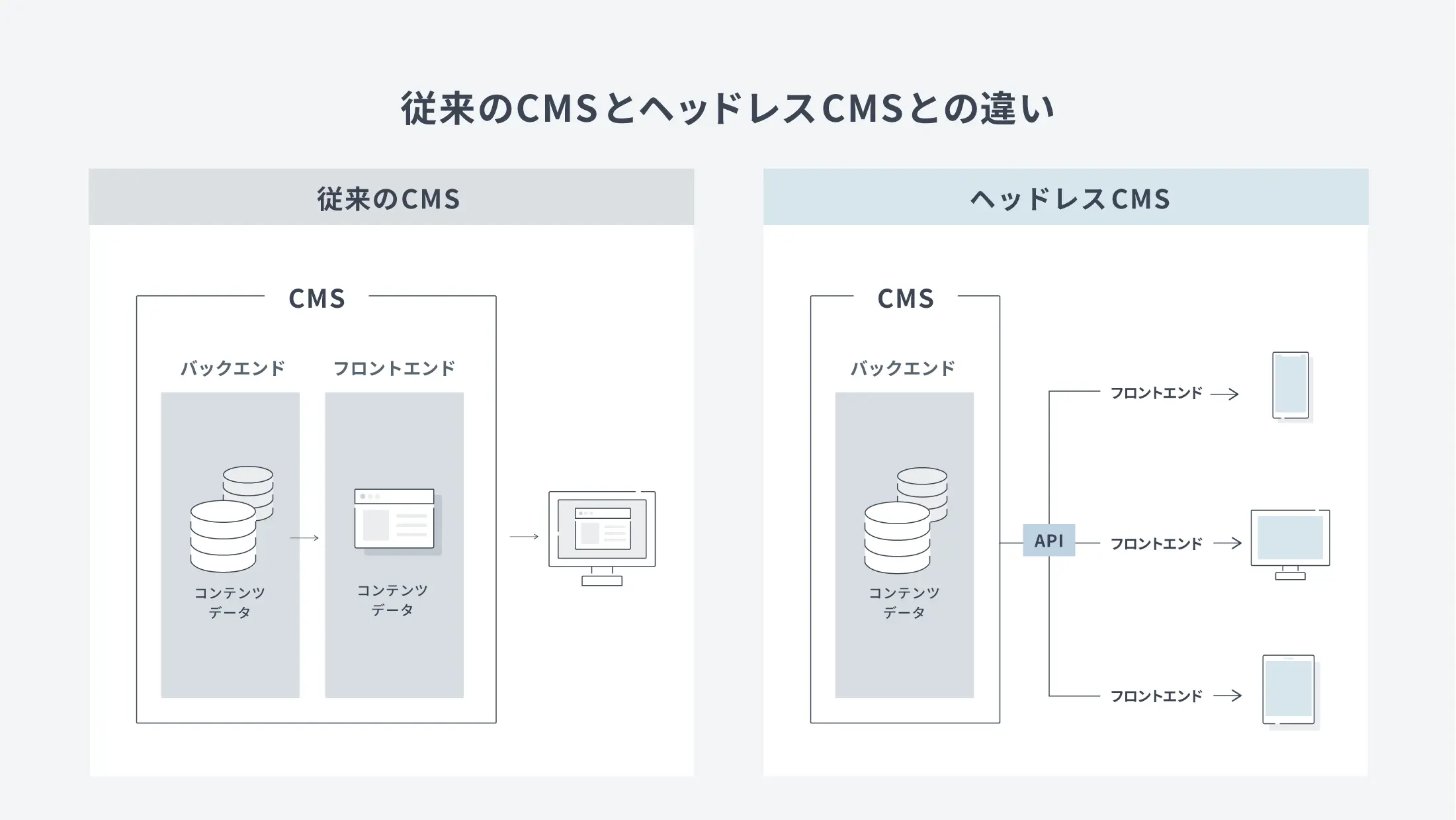
ヘッドレスCMSとは、文字通り「ヘッド」(見た目の部分、フロントエンド)が無いCMSを指します。コンテンツの保存や管理を行うバックエンドと、ウェブサイトやアプリなどの表示を行うフロントエンドが分離している点が最大の特徴です。

従来のCMSでは、バックエンドとフロントエンドが一体化しており、コンテンツデータとデザインテンプレートが組み合わされてウェブサイトなどが表示されていました。一方、ヘッドレスCMSでは、バックエンドで管理されたコンテンツデータがAPI (Application Programming Interface) を通じて様々なフロントエンド(ウェブサイト、スマートフォンアプリ、IoTデバイスなど)に配信されます。
この仕組みにより、フロントエンドとバックエンドを独立して開発・運用できるため、自由度が高まり、多くのメリットが得られるとされています。
ヘッドレスCMSが注目されている背景
ヘッドレスCMSが注目を集めるようになった背景には、主に以下の3つの要素があります。
1. 多様な情報発信チャネルの増加
ウェブサイトだけでなく、スマホアプリ、IoTデバイス、デジタルサイネージなど、情報を届ける場所が多様化し、従来のCMSでは一元管理が困難になりました。ヘッドレスCMSはAPIでコンテンツを提供するため、あらゆるチャネルへ柔軟かつ効率的に情報発信でき、顧客接点の拡大に貢献します。
2. フロントエンド技術の進化
React、Vue.jsなどのJavaScriptフレームワークが登場し、より魅力的でインタラクティブなユーザー体験を実装するニーズが高まっています。ヘッドレスCMSは表示部分が独立しているため、これらの最新技術を自由に活用できます。これにより、表現の幅が広がり、高度なUI/UXを実現し、顧客エンゲージメントを高めることが可能です。
3. パフォーマンスとセキュリティ要求の高まり
高速なウェブサイト表示はユーザー体験に直結し、SEOにも影響します。また、セキュリティ対策も重要です。ヘッドレスCMSは静的配信などで高速化しやすく、動的処理を限定することでセキュリティリスクも低減できます。快適かつ安全な情報提供は、信頼感とビジネス成果に繋がります。
これらの背景から、近年、従来のCMSからヘッドレスCMSに移行する企業が増加しています。
ヘッドレスCMSの仕組み
ヘッドレスCMSは、コンテンツの管理を行うバックエンドと、コンテンツの表示を行うフロントエンドが分離しており、API を通じてコンテンツを受け渡します。
情報の流れ
- コンテンツ編集者がバックエンドでコンテンツを作成・管理します。
- ユーザーがウェブサイトやアプリにアクセスすると、フロントエンドがバックエンドのAPIにコンテンツをリクエストします。
- バックエンドはリクエストに応じて、構造化されたコンテンツをJSON(JavaScriptのオブジェクト記法に基づいたデータ交換フォーマット)やGraphQL(APIのためのクエリ言語)などの形式でフロントエンドに送信します。
- フロントエンドは受け取ったデータを元に、デザインされた画面を生成してユーザーに表示します。
この仕組みにより、バックエンドはコンテンツの管理に専念し、フロントエンドは表示方法やユーザー体験の向上に集中できます。また、APIを通じて様々なチャネルに同じコンテンツを配信できるため、マルチチャネル対応が容易になります。
ヘッドレスCMSの普及状況と実績
日本国内でのヘッドレスCMS導入は着実に拡大しており、各国産サービスの公表データを合算すると、少なくとも16,000社以上が導入していることがわかっています(microCMS 10,000社以上、Kuroco 6,000社以上の実績)※1。特に複数サイトやアプリを展開する一定規模以上の企業で積極的に採用されており、多角的な事業展開を行う企業においてその効果が実証されています。
※1 https://headless-cms.fenrir-inc.com/articles/about-headless-cms/
この普及の背景には、従来のWordPressなどのCMSでは対応が困難な課題(セキュリティリスク、パフォーマンス限界、マルチチャネル対応の複雑さ)を、ヘッドレスCMSの分離アーキテクチャが解決に貢献できることがあります。
従来CMSと比較したヘッドレスCMSの6つのメリット
WordPressなどの従来活用されているCMSと比較して、ヘッドレスCMSには以下の6つの主なメリットがあります。
セキュリティの向上
ヘッドレスCMSは、バックエンドとフロントエンドを分離することで、セキュリティリスクを低減します。コンテンツ配信はAPIを通じて行われます。フロントエンドは静的なファイルとして配信されることが多いため、動的な処理を行う領域が限定されます。
これにより、悪意のある攻撃対象を減らし、脆弱性を突かれにくい構造を実現できます。また、バックエンドへの直接的なアクセスも制限されるため、情報漏洩のリスクを抑制する効果が期待できます。
ただし、API自体のセキュリティ確保を適切に行うことが前提となります。そのためには、そのためにはAPIの適切なアクセス制御や認証・認可の設計、脆弱性対策が不可欠です。
コンテンツのパフォーマンス向上
ヘッドレスCMSは、フロントエンドの技術選定や設計の自由度が高く、適切な技術選定、最適化された実装、CDNの活用などにより、サイト全体の表示速度を向上させます。コンテンツはAPIを通じて効率的に配信され、必要なデータのみをロードするため、無駄な通信を削減できます。また、静的サイトジェネレーターとの組み合わせにより、事前に生成された高速なウェブサイトを提供することも可能です。これにより、ユーザーエクスペリエンスの向上とSEO対策に貢献します。
特にSEO効果においては、以下3つの優位性があります
コアウェブバイタルの改善
Googleが重視する表示速度や応答性の指標において、フロントエンドの最適化により改善が期待できます。不要なコードの排除と最新技術の活用により、検索ランキングの向上要因となる可能性があります。
優れたUXによる間接的SEO効果
制約のないデザイン自由度により、ユーザーにとって使いやすいインターフェースを実現できます。滞在時間の延長や離脱率の低下は、検索エンジンからの評価向上に繋がります。
マルチチャネル展開によるブランド認知拡大
同一コンテンツを様々なプラットフォームで効率的に配信できるため、ブランド認知度向上と多様な顧客接点の創出により、サイト全体の価値向上に貢献する可能性があります。
ただし、これらの効果を最大化するには、メタデータ管理やクローラビリティの適切な設計が不可欠です。
柔軟なフロントエンド開発
ヘッドレスCMSはバックエンドとフロントエンドが完全に分離しているため、フロントエンドの開発者は技術的な制約を受けることなく、自由に技術を選択できます。これにより創造性を最大限に発揮することが可能です。
最新のJavaScriptフレームワークやライブラリを活用し、インタラクティブなユーザーインターフェースを構築することが可能です。また、デザインの変更やリニューアルもバックエンドに影響を与えることなく、柔軟かつ迅速に行うことができます。
拡張性の向上
ヘッドレスCMSは、バックエンドとフロントエンドが独立しているため、トラフィックの増加や機能拡張に対応しやすい特徴があります。それぞれの部分を個別にスケールさせることが容易です。
APIを介して様々な外部サービスやシステムとの連携もスムーズに行えるため、ビジネスの成長や変化に合わせて柔軟にシステムを拡張させていくことができます。将来的な新しいテクノロジーの導入やチャネルの追加にも対応しやすい構造といえます。
マルチチャネル対応
ヘッドレスCMSの最大のメリットの一つが、多様な情報発信チャネルへの対応力です。ウェブサイトだけでなく、スマートフォンアプリ、デジタルサイネージ、IoTデバイスなど、APIを通じてあらゆるチャネルに同一のコンテンツを配信できます。
これにより、それぞれのチャネルに最適化された表現を行いながら、コンテンツの一元管理を実現できます。運用効率を大幅に向上させることが可能です。
開発業務の効率化
バックエンドとフロントエンドの開発チームを分離できるため、それぞれの専門性を活かした並行開発が可能になり、開発期間の短縮に繋がります。APIを通じて明確なインターフェースが定義されることで、連携時のコミュニケーションコストも削減できます。また、フロントエンドは様々な技術を自由に選択できるため、既存の知識やスキルを最大限に活用でき、生産性の向上に貢献することが可能になります。
ヘッドレスCMS導入のデメリット及び注意点
多くのメリットを持つヘッドレスCMSですが、導入にはデメリットも存在します。導入を検討する際には、以下の点に注意する必要があります。
導入・開発コストの高さ
ヘッドレスCMSを導入する場合、コンテンツを表示するためのフロントエンドを別途開発する必要があり、初期の導入コストが高くなる傾向があります。既存のテンプレートが利用できない場合が多く、デザイナーやフロントエンドエンジニアのリソース確保、開発期間の長期化が見込まれます。また、API連携やインフラ構築など、専門的な知識や技術が必要となるため、従来のCMSと比べると比較的ハードルが高くなる傾向があります。
ノーコード・ローコード運用の難しさ
ヘッドレスCMSは、コンテンツの表示部分と管理部分が分離しているため、プレビュー機能が限定的であったり、直感的な操作が難しい場合があります。従来のCMSのように、編集画面で見た目を確認しながらコンテンツを作成することができないと、技術的な知識がない担当者にとっては、ノーコード・ローコードでの運用が難しいと感じる可能性があります。コンテンツの表示確認には、ある程度の技術的な理解や操作が可能なメンバーが必要になる場合があります。ただし、近年はプレビュー機能を強化したり、特定のフロントエンドと連携して編集しやすくしたりするヘッドレスCMSも登場しています。
運用フロー変更により発生する影響
ヘッドレスCMSの導入は、コンテンツの作成、承認、公開といった既存の運用フローに大きな変更をもたらす可能性があります。コンテンツ管理と表示が分離することで、それぞれの担当者間の連携方法や責任範囲が変化し、新たなコミュニケーションプロセスやツールが必要になる場合があります。また、コンテンツのプレビュー方法の変更や、公開までのステップが増えることで、運用担当者の学習コストや作業負荷が増加する可能性があります。これらの変更にスムーズに対応するためには、事前の十分な検討と関係者との円滑なコミュニケーションが不可欠です。
ヘッドレスCMS導入の判断基準
ヘッドレスCMSの導入を検討する際は、自社の状況を以下の基準で評価することが重要です。
導入に適したケース
マルチチャネル展開を計画している場合
ウェブサイト、スマートフォンアプリ、デジタルサイネージ、IoTデバイスなど、多様なチャネルで同じコンテンツを配信したい場合に適しています。APIを通じてコンテンツを一元管理できるため、効率的な運用が実現できます。
高度なユーザー体験を追求する場合
React、Vue.jsなどのモダンなフロントエンド技術を活用し、インタラクティブなウェブサイトやアプリケーションを構築したい場合に適しています。表示速度の向上や自由度の高いデザインを実現できます。
将来的な技術変化への対応力を重視する場合
バックエンドとフロントエンドが分離している構造のため、新しい表示技術が登場してもバックエンドの変更を最小限に抑えながら対応できます。技術的なトレンドに柔軟に対応したい企業に適しています。
セキュリティを最優先に考える場合
コンテンツ配信を静的なファイルとして行う構成により、動的な処理を減らしてセキュリティリスクを低減できます。高いセキュリティレベルを求める企業に適しています。
大規模なシステム運用を行う場合
トラフィックの増加や機能拡張に対して、バックエンドとフロントエンドを独立してスケールさせやすいため、大規模なウェブサイトや複雑なシステムに適しています。
導入を慎重に検討すべきケース
シンプルなウェブサイトのみの運用
コーポレートサイトやブログなど、ウェブサイトのみでの情報発信であり、将来的なチャネル展開の予定がない場合は、従来のCMSの方が導入・運用コストを抑えられ、手軽に利用できる可能性があります。
技術的リソースが限定的な場合
フロントエンドの開発やAPI連携に関する専門知識が必要となるため、技術的な知識やリソースが不足している場合は、導入や運用が困難になる可能性があります。
ノーコード・ローコードでの運用を重視する場合
従来のCMSに比べて、コンテンツのプレビュー機能が限定的であったり、直感的な操作が難しい場合があります。ノーコード・ローコードでの運用を重視する場合は、従来のCMSの方が適している可能性があります。
短期間・低コストでの導入を希望する場合
フロントエンドの別途開発が必要となるため、初期の導入・開発期間が長くなり、コストも高くなる傾向があります。短期間かつ低コストでの導入を希望する場合は他の選択肢も検討しましょう。
ヘッドレスCMS導入を成功させる要因
ヘッドレスCMSの導入を成功させるためには、以下のポイントを事前に検討しておくことが重要です。
明確な目標設定と戦略
何のためにヘッドレスCMSを導入するのか、具体的な目標(例:マルチチャネル展開、顧客体験向上、開発効率化など)を明確にし、それに基づいた戦略を策定することが不可欠です。目標が曖昧なまま導入してしまうと、プロジェクトの方向性が定まらず、関係者の認識のずれが生じ、最終的に期待した効果を得られない可能性が高まるため、具体的な目標設定とそれに基づいた戦略策定が必要になります。
適切な技術選定
プロジェクトの要件やチームのスキルセットに合わせて、適切なヘッドレスCMSとフロントエンド技術を選定することが重要です。CMSの機能、APIの使いやすさ、サポート体制、コミュニティの活発さなどを比較検討しましょう。Webアプリケーションを構築するための手法など周辺技術との相性も考慮に入れると良いでしょう。技術選定を誤ると、開発の遅延やパフォーマンスの低下、セキュリティ上の問題などが発生し、プロジェクトの失敗に繋がる可能性があるため、エンジニアと相談したり慎重に比較検討しておくことが必要です。
フロントエンド開発体制の確立
分離されたフロントエンドを開発・運用できる体制を整える必要があります。デザイナー、フロントエンドエンジニアの確保、必要なスキルを持つ人材育成などが重要になります。外部のパートナーとの連携も視野に入れると良いでしょう。ヘッドレスCMSではフロントエンドの開発が独立して重要になるため、適切な体制が整っていないと、コンテンツの魅力を最大限に引き出せず、ユーザー体験の向上というメリットを活かせないため、体制の確立が必要になります。
API設計の最適化
バックエンドとフロントエンド間の連携をスムーズにするためには、効率的で使いやすいAPI設計が重要です。データの構造、エンドポイントの設計(サーバー上のデータや機能の窓口の設計)、レスポンス形式(リクエストに対してデータを返すルール)などを十分に検討し、開発チーム全体で合意形成を図りましょう。API設計が不適切だと、データの取得や連携に無駄が生じ、パフォーマンスの低下や開発の複雑化を招き、結果としてユーザー体験を損なう可能性があるため、最適化が必要です。
コンテンツ構造や種類などの設計
多様なチャネルで活用できる柔軟なコンテンツ構造を設計することが重要です。コンテンツの再利用性、拡張性、管理のしやすさを考慮し、将来的なコンテンツ戦略も見据えた設計を行いましょう。コンテンツ構造が適切でないと、異なるチャネルで同じ情報を何度も作成する必要が生じ、管理が煩雑になり、将来的な機能拡張にも対応しにくくなるため、柔軟な設計が必要です。
プレビュー環境の構築
コンテンツ作成者が実際の表示に近い状態でプレビューできる環境を整備することが、運用効率や品質向上に必要になることが多いです。CMSによってはプレビュー機能が限定的な場合もあるため、適切なプレビュー環境の構築を検討しましょう。プレビュー環境がないと、作成者は公開後の表示を確認するまでコンテンツの仕上がりを把握できず、手戻りが発生し、品質の低下や公開遅延に繋がるため、構築が必要です。
関係者との連携とコミュニケーション
コンテンツ作成者、マーケター、開発者など、関係者全員がヘッドレスCMSの特性を理解し、スムーズに連携できるようなコミュニケーション体制を構築することが重要です。情報共有が不足すると、それぞれの担当者が異なる認識で作業を進めてしまい、手戻りや認識のずれが生じ、プロジェクト全体の進行に支障をきたす可能性があるため、連携とコミュニケーションが重要です。
段階的な導入とテスト
最初から大規模な導入を行うのではなく、一部のチャネルや機能から段階的に導入し、効果を検証しながら進めることがリスクを軽減し、成功に繋がる可能性を高めます。十分なテストを行い、課題を早期に発見・解決することも重要です。一度に大規模な移行を行うと、予期せぬ問題が発生した場合の影響が大きく、復旧に時間を要する可能性があるため、段階的な導入とテストによるリスク軽減が必要です。
運用・保守体制の確立
導入後の運用・保守体制を事前に計画しておくことが重要です。トラブル発生時の対応、アップデートへの対応、パフォーマンス監視など、長期的な視点での運用体制を整えましょう。運用・保守体制が整っていないと、システム障害発生時に迅速な対応ができず、サービス停止や情報損失に繋がる可能性があり、長期的な安定運用が困難になるため、事前の計画が必要です。
CMS導入の戦略的判断基準
ヘッドレスCMS導入を検討する際は、以下の判断基準も合わせて考慮することが重要です。
更新頻度と体制の評価
月1回程度の低頻度更新や極端に少ないページ数の場合、CMS導入がオーバースペックとなる可能性があります。現在と将来の更新頻度を慎重に検討し、シンプルな静的サイトでも十分な場合は、より軽量な解決策を選択することが賢明です。
カスタマイズ要件の精査
高度な機能や独自性の高いデザインが必須の場合、従来のCMSでは限界があります。フルスクラッチ開発や特定ニーズに特化したソリューションとの比較検討が必要です。
セキュリティ要件の評価
非常に高いセキュリティが求められる場合、CMSの普及率の高さゆえのリスクを考慮し、専門的なセキュリティ対策やリソース確保が前提となります。
これらの要素を総合的に評価し、ヘッドレスCMSが真に最適な選択肢かを判断することが、投資対効果の向上に貢献する可能性があります。
スムーズな移行を実現するための基本手順
従来のCMSからヘッドレスCMSへ移行する際の主な手順は以下の通りです。
- 現状把握: 現在利用しているCMSのコンテンツ構造、データ量、連携システムなどを詳細に把握します。
- 要件定義: 新しいヘッドレスCMSに求める機能、必要なAPI、コンテンツモデルなどを具体的に定義します。
- ヘッドレスCMS選定: 上記の要件定義に基づき、最適なヘッドレスCMSを選定します。
- フロントエンド技術選定: ウェブサイトやアプリケーションの表示部分を構築する技術を選定します。
- コンテンツモデリング: 新しいヘッドレスCMSに合わせて、コンテンツの構造を設計します。
- API設計: コンテンツを取得するためのAPIエンドポイントやデータ形式を設計します。
- データ移行: 既存のCMSから新しいヘッドレスCMSへコンテンツデータを移行します。
- フロントエンド開発: 設計したAPIに基づいて、フロントエンドを開発します。
- API連携テスト: フロントエンドがAPIを通じて正しくコンテンツを取得し、表示できるかテストします。
- デザイン実装: 新しいデザインをフロントエンドに実装します。
- テストと検証: ウェブサイトやアプリケーション全体の機能、表示、パフォーマンスなどを十分にテストします。
- デプロイと公開: 開発したフロントエンドとヘッドレスCMSを本番環境にデプロイし、公開します。
まとめ:ヘッドレスCMSを活用することで多くのメリットがある
本記事では、ヘッドレスCMSと従来のCMSの比較、メリット・デメリット、そして導入の向き不向きをケース別に解説しました。セキュリティやパフォーマンスの向上など、コンテンツの持つ課題に合わせて上手く活用することで、多くのメリットをもたらすことが理解できたかと思います。
ヘッドレスCMSは、これからの情報発信の可能性を大きく広げる強力なツールとなり得ます。しかし、導入はあくまで手段であり、「ユーザーにとって価値のあるコンテンツ」を作り続けることが最も大切です。ヘッドレスCMSは、あなたのコンテンツをより自由にし、新しい表現や体験を生み出す可能性を秘めています。本記事の内容が、その一助となれば幸いです。
記事入稿も、公開予約も、AIで。
人が行う作業にサヨナラできるヘッドレスCMS「NILTO」
コンテンツ運用における 「時間がない」「アイデアが枯渇した」「人手が足りない」 といったお悩みはありませんか?
これからのコンテンツ管理は、AIエージェントがサポートする時代です。
フェンリルが提供する国産ヘッドレスCMS『NILTO』の新機能 「NILTO MCP(Model-Context-Protocol)」は、 AIエージェントによる高度なコンテンツ運用の自動化を可能にします。
プロンプトの指示で情報収集から原稿入稿、承認依頼、公開予約までを一気通貫で対応し、 施策にかかるリードタイムと作業コストを劇的に削減します。
現在は、テクニカルプレビューとして全プランでご利用いただけます。
皆様が利用されたフィードバックを元にブラッシュアップを行っていますので、 今ご利用いただければ、あなたの貴重なご意見がNILTOに反映されるチャンスです。
このタイミングでぜひご利用ください。