記事入稿も、公開予約も、AIで。
人とAIの理想的な協業体制を実現するヘッドレスCMS「NILTO」
コンテンツ運用の「時間不足」「アイデア枯渇」「人手不足」をAIが解決。
フェンリルの国産ヘッドレスCMS『NILTO』新機能「NILTO
MCP」はAIエージェントと協業して情報収集から入稿・承認・公開予約まで自動化し、リードタイムとコストを削減。
現在全プランでテクニカルプレビュー提供中。
今ならあなたのフィードバックがNILTOに反映されるチャンスです。
目次
- 日本でどれくらい導入されているのか
- 違い1. アーキテクチャの違い
- 違い2. 技術選択の自由度
- 違い3. 配信チャネルの柔軟性
- メリット1. セキュリティの向上
- メリット2. コンテンツのパフォーマンス向上
- メリット3. 柔軟なフロントエンド開発
- メリット4. 拡張性の向上
- メリット5. マルチチャネル対応
- メリット6. 開発業務の効率化
- デメリット1. フロントエンドの開発が別途必要
- デメリット2. 導入・運用のハードルが高い
- デメリット3. プレビュー機能に制約がある
- 1. 管理画面
- 2. API (Application Programming Interface)
- 3. データベース
- 4. CDN (Content Delivery Network)
- CDNによる高速配信の仕組み
- ヘッドレスCMSの開発手法、APIファースト
- Webページが表示される3つの仕組み
- SSGの弱点を克服する新技術
- 1. リクエスト
- 2. API呼び出し
- 3. コンテンツ取得
- 4. APIレスポンス
- 5. (任意)CDN経由の配信
- 6. レンダリングと表示
- 主要な2つのフレームワーク
- フレームワーク選定の3つのポイント
- 1. 企業サイトでの活用
- 2. ECサイトでの活用
- 3. モバイルアプリでの活用
- 4. メディアサイトでの活用
- 5. その他の活用事例
ヘッドレスCMSとは
ヘッドレスCMSとは、コンテンツを管理する「バックエンド」と、ユーザーが見る「フロントエンド」が完全に分離されたアーキテクチャを持つCMSのことです。この「ヘッド(見た目)」がない構造により、開発者は好きな技術を使って自由なデザインを実装でき、表示速度やセキュリティも向上します。
多くの企業が、複数サイトの運用コスト削減、スマートフォンアプリなど多様なチャネルへの柔軟な対応、そして開発スピードの向上といったメリットを理由に導入を進めています。導入の際は、自社の体制に合わせてクラウド型やオンプレミス型といった選択肢を検討することが成功の鍵となります。
日本でどれくらい導入されているのか
ヘッドレスCMSは海外で広がりを見せていますが、日本国内ではどの程度利用されているのでしょうか。各国産ヘッドレスCMSサービスの公表データを基に実績数を合算したところ、古いデータも含めて、少なくとも16,000社以上が導入していることがわかりました。
また、各社実績を見る限り、この仕組みの特性上、複数のサイトやアプリを活用する企業での採用が多く、一定規模以上のサービスを展開している企業や、多角的に事業を展開している企業が積極的に導入している傾向があります。
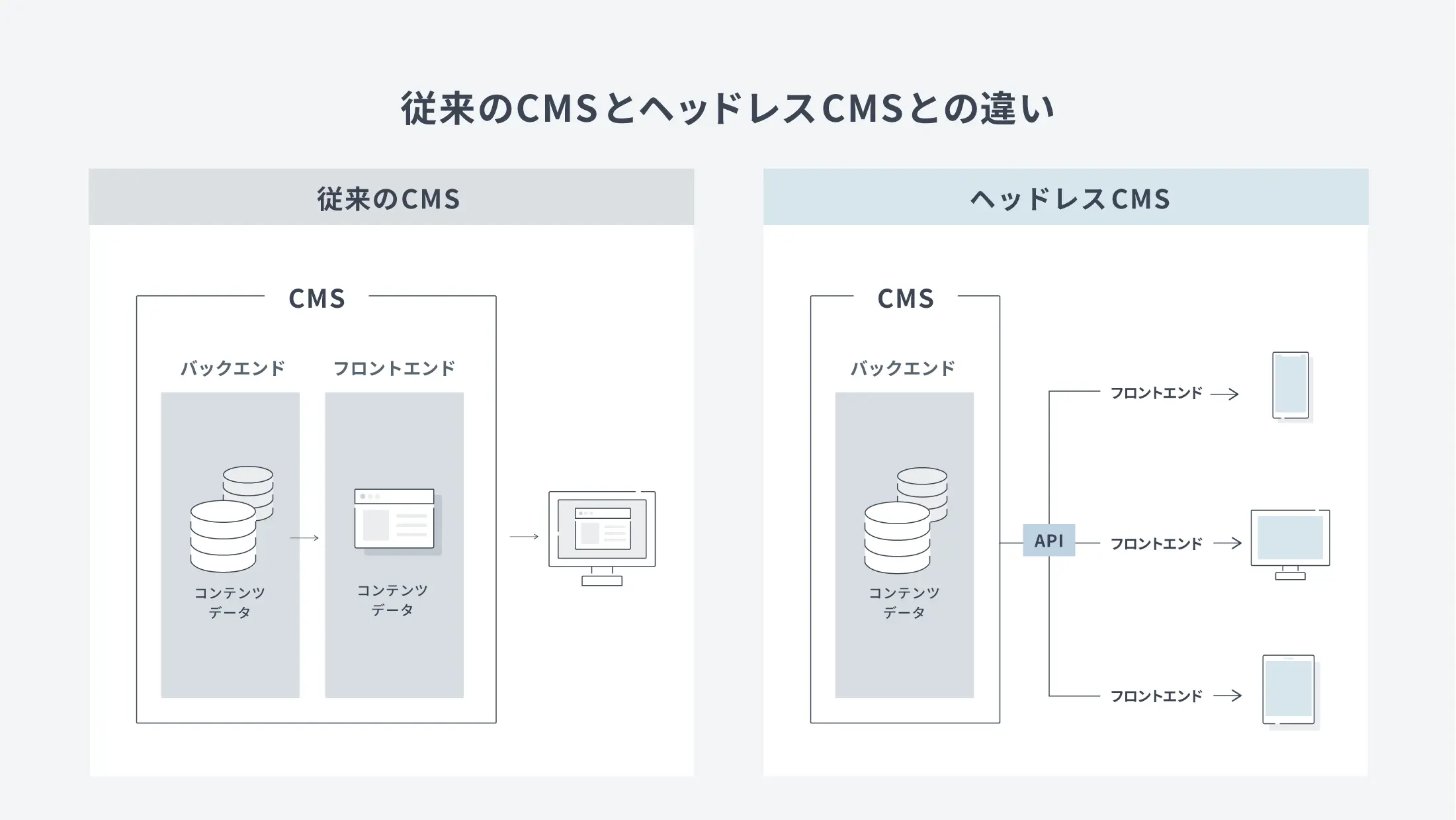
従来型CMSとの3つの違い

ヘッドレスCMSと従来型CMSの違いを理解するためには、3つの主要な観点から比較することが重要です。 システムの基本的な構造から、実際の開発・運用における違いまで、それぞれの特徴を詳しく見ていきましょう。
これらの違いを把握することで、自社のプロジェクトにどちらのCMSが適しているかを適切に判断できるようになります。
違い1. アーキテクチャの違い
従来型CMSは、コンテンツを管理する機能(バックエンド)と、そのコンテンツを表示する機能(フロントエンド、テーマやテンプレート)が一体となった一体型のアーキテクチャです。 ブログ記事を書けば、設定されたテーマデザインに従ってそのままWebサイト上に表示されるイメージです。
一方、ヘッドレスCMSは「分離型」のアーキテクチャを採用しています。 コンテンツを管理・保存する機能のみを提供し、表示機能は完全に分離されています。 この分離により、管理画面で作成したコンテンツは、API経由で様々なフロントエンドに配信することが可能になります。
この構造の違いにより、従来型CMSでは表示デザインがテーマに依存しますが、ヘッドレスCMSでは開発者が自由にフロントエンドを設計できるという大きな違いが生まれます。 また、従来型では1つのCMSに対して1つのWebサイトが基本ですが、ヘッドレスCMSでは1つのコンテンツ管理システムから複数のチャネルへの配信が可能です。
違い2. 技術選択の自由度
従来型CMSでは、利用できる技術がCMSに依存します。 例えば、WordPressではPHPとWordPress専用のテーマシステムを使用する必要があり、独自のルールや制約に従って開発を進めなければなりません。
一方、ヘッドレスCMSではフロントエンドが完全に独立しているため、開発者は最適な技術を自由に選択できます。 React、Vue.js、Angular などのモダンなJavaScriptフレームワークはもちろん、最新のCSS技術や開発ツールも制約なく活用可能です。
この自由度の高さにより、デザイナーが描いた複雑なUIデザインも忠実に再現できますし、最新のWebテクノロジーを活用したインタラクティブな機能も実装しやすくなります。また、チームが既に持っているスキルセットを最大限活用できるため、開発効率の向上も期待できます。
違い3. 配信チャネルの柔軟性
従来型CMSは、基本的に1つのWebサイト向けのコンテンツ管理システムです。 WordPressで管理しているブログ記事を、そのままスマートフォンアプリで利用したい場合、複雑な変換作業や追加開発が必要になることがあります。
しかし、ヘッドレスCMSでは、コンテンツがAPI経由で構造化されたデータとして提供されるため、同一のコンテンツを様々なチャネルに自由に配信できます。例えば、1つの商品情報を管理画面で作成すれば、Webサイト、スマートフォンアプリ、デジタルサイネージ、さらにはIoTデバイスにまで同じ情報を配信することが可能です。
この特徴は、オムニチャネル戦略を展開する企業にとって特に価値があります。 コンテンツの一元管理により運用効率が向上し、各チャネルで一貫した情報提供ができるため、ブランド体験の質向上にもつながります。 また、新しいデバイスやプラットフォームが登場した際も、APIを通じて既存のコンテンツをすぐに活用できる拡張性も魅力の一つです。
ヘッドレスCMSの6つのメリット
WordPressなどの従来活用されているCMSと比較して、ヘッドレスCMSには以下の6つの主なメリットがあります。
メリット1. セキュリティの向上
ヘッドレスCMSは、バックエンドとフロントエンドを分離することで、セキュリティリスクを低減します。コンテンツ配信はAPIを通じて行われます。フロントエンドは静的なファイルとして配信されることが多いため、動的な処理を行う領域が限定されます。
これにより、悪意のある攻撃対象を減らし、脆弱性を突かれにくい構造を実現できます。また、バックエンドへの直接的なアクセスも制限されるため、情報漏洩のリスクを抑制する効果が期待できます。
ただし、API自体のセキュリティ確保を適切に行うことが前提となります。そのためには、そのためにはAPIの適切なアクセス制御や認証・認可の設計、脆弱性対策が不可欠です。
メリット2. コンテンツのパフォーマンス向上
ヘッドレスCMSは、フロントエンドの技術選定や設計の自由度が高く、適切な技術選定、最適化された実装、CDNの活用などにより、サイト全体の表示速度を向上させます。コンテンツはAPIを通じて効率的に配信され、必要なデータのみをロードするため、無駄な通信を削減できます。
また、静的サイトジェネレーターとの組み合わせにより、事前に生成された高速なウェブサイトを提供することも可能です。これにより、ユーザーエクスペリエンスの向上とSEO対策に貢献します。
特にSEO効果においては、以下3つの優位性があります。
- コアウェブバイタルの改善
Googleが重視する表示速度や応答性の指標において、フロントエンドの最適化により改善が期待できます。不要なコードの排除と最新技術の活用により、検索ランキングの向上要因となる可能性があります。
- 優れたUXによる間接的SEO効果
制約のないデザイン自由度により、ユーザーにとって使いやすいインターフェースを実現できます。滞在時間の延長や離脱率の低下は、検索エンジンからの評価向上に繋がります。
- マルチチャネル展開によるブランド認知拡大
同一コンテンツを様々なプラットフォームで効率的に配信できるため、ブランド認知度向上と多様な顧客接点の創出により、サイト全体の価値向上に貢献する可能性があります。
ただし、これらの効果を最大化するには、メタデータ管理やクローラビリティの適切な設計が不可欠です。
メリット3. 柔軟なフロントエンド開発
ヘッドレスCMSはバックエンドとフロントエンドが完全に分離しているため、フロントエンドの開発者は技術的な制約を受けることなく、自由に技術を選択できます。これにより創造性を最大限に発揮することが可能です。
最新のJavaScriptフレームワークやライブラリを活用し、インタラクティブなユーザーインターフェースを構築することが可能です。また、デザインの変更やリニューアルもバックエンドに影響を与えることなく、柔軟かつ迅速に行うことができます。
メリット4. 拡張性の向上
ヘッドレスCMSは、バックエンドとフロントエンドが独立しているため、トラフィックの増加や機能拡張に対応しやすい特徴があります。それぞれの部分を個別にスケールさせることが容易です。
APIを介して様々な外部サービスやシステムとの連携もスムーズに行えるため、ビジネスの成長や変化に合わせて柔軟にシステムを拡張させていくことができます。将来的な新しいテクノロジーの導入やチャネルの追加にも対応しやすい構造といえます。
メリット5. マルチチャネル対応
ヘッドレスCMSの最大のメリットの一つが、多様な情報発信チャネルへの対応力です。ウェブサイトだけでなく、スマートフォンアプリ、デジタルサイネージ、IoTデバイスなど、APIを通じてあらゆるチャネルに同一のコンテンツを配信できます。
これにより、それぞれのチャネルに最適化された表現を行いながら、コンテンツの一元管理を実現できます。運用効率を大幅に向上させることが可能です。
メリット6. 開発業務の効率化
バックエンドとフロントエンドの開発チームを分離できるため、それぞれの専門性を活かした並行開発が可能になり、開発期間の短縮に繋がります。APIを通じて明確なインターフェースが定義されることで、連携時のコミュニケーションコストも削減できます。
また、フロントエンドは様々な技術を自由に選択できるため、既存の知識やスキルを最大限に活用でき、生産性の向上に貢献することが可能になります。
ヘッドレスCMSの3つのデメリット
ヘッドレスCMSは、様々なメリットがありますが、いくつかデメリットもあります。ここでは、ヘッドレスCMSを導入するにあたって知っておくべき主なデメリットを3つ紹介します。
デメリット1. フロントエンドの開発が別途必要
表示部分を自前で構築する必要があるため、開発コストや工数がかかります。
デメリット2. 導入・運用のハードルが高い
従来型CMSに比べ、APIやフロントエンド開発に関する知識が必要になる場合があります。
デメリット3. プレビュー機能に制約がある
実際の表示を確認するために、フロントエンド側のプレビュー環境が必要になることがあります。(ヘッドレスCMSによっては高機能なプレビューを持つものもあります)
ヘッドレスCMSの4つの構成要素
ヘッドレスCMSは、コンテンツ管理機能だけを提供しますが、その裏側はいくつかの重要な要素で成り立っています。ここでは、コンテンツを管理する「管理画面」、外部とデータをやり取りする「API」、情報を保管する「データベース」、そして高速配信を支える「CDN」といった主要な構成要素を解説します。
これらの要素がどのように連携して機能するのかを知ることで、ヘッドレスCMSの動作原理をより深く理解できます。
1. 管理画面
ライターや編集者がコンテンツを作成・編集・管理するためのインターフェースです。多くの場合、直感的で使いやすいデザインになっています。ここで入力されたテキストや画像などがデータベースに保存されます。
2. API (Application Programming Interface)
ヘッドレスCMSの核となる部分です。管理画面で作成・保存されたコンテンツを、外部のアプリケーション(Webサイトやスマホアプリなど)が利用できるようにするための「接続口」のようなものです。通常、JSONというデータ形式でコンテンツのやり取りが行われます。
3. データベース
作成されたコンテンツ(テキスト、画像、設定情報など)を保管しておく場所です。ヘッドレスCMSサービス側が管理・運用しているため、ユーザーが直接データベースを意識する必要はあまりありません。
4. CDN (Content Delivery Network)
コンテンツをユーザーに高速かつ安定して届けるためのネットワーク技術です。コンテンツを高速かつ安定的に配信するために非常に重要であり、多くのヘッドレスCMSサービスで標準的に提供されたり、組み合わせて利用されたりしています。セルフホスティングのサービス(自分で用意したサーバー内で運用する)の場合、ご自身で用意する必要があります。
ヘッドレスCMSのコンテンツ配信を支える技術
ヘッドレスCMSの活用するためには、コンテンツを効率的に配信する技術が不可欠です。 ここでは、高速配信を実現するCDNの仕組みや開発手法、フロントエンドで採用される主要なレンダリング方式について解説します。
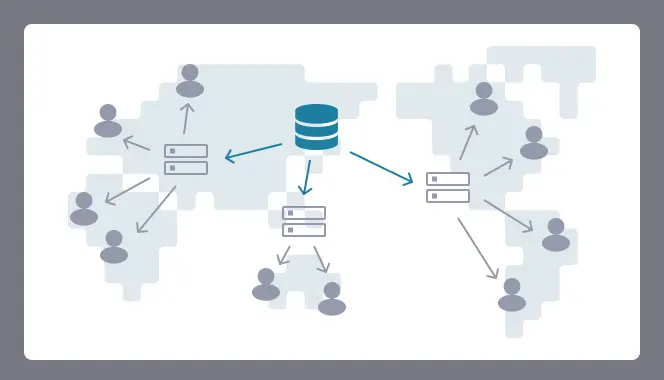
CDNによる高速配信の仕組み

CDN(Content Delivery Network)は、Webサイトの表示速度を改善し、サーバーへの負荷を軽減するための仕組みです。例えるなら、巨大な物流ネットワークのようなものです。
従来の方法では、商品を一箇所の中央倉庫(Webサーバー)から全国のお客様へ配送していました。遠方のお客様には届くまでに時間がかかり、注文が集中すると倉庫(サーバー)がパンクしてしまうこともありました。
CDNを利用する場合、全国の主要都市に地域の配送拠点(CDNのキャッシュサーバーやエッジサーバーなどと呼ばれる、データを一時的に保管・配信するサーバー)を設置します。お客様から注文(Webサイトへのアクセス)があると、一番近くの配送拠点から商品(Webコンテンツ)をお届けします。
これにより、配送時間が短縮され(表示速度が向上し)、中央倉庫への負担も軽減されます(サーバー負荷分散)。ヘッドレスCMSから配信されるコンテンツも、このCDNを経由することで、世界中のユーザーに素早く届けられます。
ヘッドレスCMSの開発手法、APIファースト
APIファーストとは、サービスやシステムの設計において、最初にAPIの仕様を定義し、そのAPIを中心に開発を進める考え方です。
ヘッドレスCMSは、まさにこのAPIファーストの思想に基づいて設計されています。コンテンツを特定の表示形式に依存しない、構造化されたデータとして管理し、APIを通じてさまざまなプラットフォームに柔軟に提供することを最優先に考えています。
これにより、将来新しいデバイスやチャネルが登場した場合でも、APIを通じて同じコンテンツを容易に配信できるようになります。開発者は、まずAPIからどのようなデータが取得できるかを確認し、それを利用してフロントエンドを構築していくことになります。
Webページが表示される3つの仕組み
ヘッドレスCMSと組み合わせるフロントエンドの代表的なレンダリング方式には、SPA、SSR、SSGの3つがあります。
仕組み1. アプリのようにサクサク動く「SPA」
最初にWebページ全体を読み込み、その後はユーザーの操作に応じて必要な部分だけをJavaScriptで動的に更新する方式です。ページ遷移がなく、まるでデスクトップアプリのようなスムーズな操作感が特徴です。
メリット: 2回目以降の画面遷移が高速。リッチなユーザーインターフェースを実現しやすい。
デメリット: 初期の読み込みにやや時間がかかる場合がある。また、実装方法によっては、検索エンジンがコンテンツを正しく認識するために追加の対応が必要になる場合があります(ただし、近年はこの点に関する技術やフレームワークのサポートが進んでいます)。
仕組み2. アクセスごとに表示する従来型「SSR」
ユーザーがページにアクセスするたびに、サーバー側でHTMLを生成してブラウザに送信する、従来からある方式です。
メリット: 初期表示が速い。常に最新の情報を表示できる。SEOに強い。
デメリット:アクセスごとにサーバー処理が必要なため、サーバー負荷が高くなる可能性がある。SPAほどのスムーズな操作感は得にくい。
仕組み3. 全ページを事前に作り置きする超高速「SSG」
Webサイトを構築(ビルド)するタイミングで、あらかじめすべてのページをHTMLファイルとして生成しておく方式です。サーバーは単に生成済みのHTMLファイルを返すだけになります。
メリット: 表示速度が非常に高速。サーバー負荷が低い。セキュリティが高い。
デメリット: コンテンツ更新のたびにサイト全体の再構築(ビルド)が必要になる場合がある(ただし、後述のISRなどで改善可能)。 頻繁な更新が必要な動的コンテンツには向かない場合がある。
どの方式を選ぶかは、サイトの種類、更新頻度、パフォーマンス要件などによって異なります。
SSGの弱点を克服する新技術
上記の基本的なレンダリング方式に加え、それぞれのデメリットを補うための派生的な技術も登場しています。
定期的にページを自動更新する技術(ISR)
SSGの派生で、ビルド時に全ページを生成するのではなく、一定時間ごと、またはアクセスがあった際にページ単位でHTMLを再生成する方式です。SSGの高速性と、ある程度のコンテンツの鮮度を両立できます。
必要なページだけを即時更新する技術(On-demand ISR)
特定のイベント(例:CMSでのコンテンツ更新)をきっかけにして、必要なページだけを再生成する方式です。よりリアルタイムな更新が可能になります。
初回アクセス時にページを生成する技術(ISG)
膨大なページ数を持つサイトなどで、ビルド時間を短縮するために使われる技術です。最初にアクセスされたタイミングでページを生成し、それをキャッシュします。
これらの技術は、SSGの課題(ビルド時間や更新の反映)を解決するための比較的新しい技術です。ヘッドレスCMSと組み合わせることで、より柔軟で高性能なWebサイト構築を可能にします。
データ配信の流れ
ユーザーがヘッドレスCMSを利用したWebサイトやアプリにアクセスした際の、基本的なデータの流れは以下の6つのステップで構成されます。
1. リクエスト
ユーザーがブラウザやアプリを通じて、特定のページや情報へのアクセス(リクエスト)を行います。
2. API呼び出し
ユーザーのリクエストを受け取ったフロントエンド(Webサイトやアプリ)は、必要なコンテンツを取得するために、ヘッドレスCMSのAPIに対してデータのリクエスト(API呼び出し)を行います。
3. コンテンツ取得
ヘッドレスCMSは、APIリクエストに応じてデータベースから該当するコンテンツデータを検索し、取得します。
4. APIレスポンス
ヘッドレスCMSは、取得したコンテンツデータを、通常JSON形式でフロントエンドに返します(APIレスポンス)。
5. (任意)CDN経由の配信
もしCDNを利用している場合、このコンテンツデータはユーザーに最も近いCDNのキャッシュサーバーから配信されるため、より高速な応答が実現します。
6. レンダリングと表示
フロントエンドは、APIから受け取ったデータを元に、HTMLなどを生成(レンダリング)し、最終的にユーザーの画面に表示します。
ヘッドレスCMSの代表的なフレームワークと選定ポイント
ヘッドレスCMSを活用するためには、フロントエンド開発の知識が不可欠です。 ここでは、実際の開発でよく使われる主要なフレームワークと、それらを選定する際のポイントを解説します。
主要な2つのフレームワーク
ヘッドレスCMSと組み合わせてフロントエンドを開発する際には、多くの場合、JavaScriptのフレームワークやライブラリが利用されます。これらは、効率的なUI構築や、SPA、SSR、SSGといったレンダリング方式の実装を助けてくれます。
React (リアクト)
Facebook(現Meta社)が開発した、ユーザーインターフェース(UI)を構築するためのJavaScriptライブラリです。
Webサイトの見た目を構成する部品(コンポーネント)を組み合わせて開発を進める考え方が特徴で、複雑なUIも管理しやすくなります。宣言的な記述(「最終的に画面がどういう状態になってほしいか」を記述するスタイル)が可能で、これによりコードが直感的で読みやすく、修正しやすいというメリットがあります。
非常に人気が高く、世界中で多くの開発者に利用されており、豊富な関連ライブラリやツール(エコシステム)が存在します。後述するNext.jsやGatsbyなど、多くのモダンなフレームワークの基盤技術として採用されています。
Reactベースのフレームワーク
- Next.js
Reactをベースとしたフレームワークで、SSR、SSG、ISRなど多様なレンダリング方式に対応しています。機能が豊富で、多くの企業で採用実績があります。開発体験の良さにも定評があります。
- Gatsby
SSGに特化したReactベースのフレームワークです。プラグインエコシステムが豊富で、高速な静的サイト構築を得意とします。GraphQLとの連携が特徴的です。
Vue.js (ヴュー・ジェイエス)
Evan You氏個人によって開発が始められた、UI構築のためのプログレッシブ・フレームワークです。
「プログレッシブ」とは、小さく始めて必要に応じて機能を段階的に導入できるという意味で、学習コストが比較的低いと言われています。
Reactと同様にコンポーネントベースの考え方を採用しており、効率的な開発が可能です。シンプルさや柔軟性が特徴で、公式ドキュメントも非常に分かりやすく整備されています(日本語ドキュメントも充実しています)。
Vue.jsベースのフレームワーク
- Nuxt.js
Vue.jsをベースとしたフレームワークです。Next.jsと同様に、SSR、SSG、ISRなどをサポートしており、規約に基づいた開発のしやすさが特徴です。Vue.jsのエコシステムと連携しやすいです。
その他のフレームワーク
- SvelteKit
コンパイル時に最適化を行うことで、高速な動作を実現するSvelteをベースとしたフレームワークです。SSRやSSGにも対応しています。仮想DOMを使わない点が特徴です。
- Astro
デフォルトでJavaScriptを極力出力せず、高速な表示を実現する『アイランドアーキテクチャ』が特徴です。
これは、ページの大部分を静的なHTMLとして出力し、ボタンなど動きが必要な部分(島=アイランド)だけを選択的にJavaScriptで動作させることで、不要なJavaScriptの読み込みを減らし、表示速度を高める仕組みです。React、Vue、Svelteなど、好みのUIフレームワークを組み合わせて利用できます。
コンテンツ中心のWebサイト構築に特化した比較的新しいフレームワークです。
これらのフレームワークは、ヘッドレスCMSからのデータ取得や、選択したレンダリング方式の実装を容易にし、開発効率を高めてくれます。
フレームワーク選定の3つのポイント
どのフレームワークを選ぶかは、プロジェクトの要件やチームのスキルセットによって異なります。 以下のポイントを参考に選定するとよいでしょう。
ポイント1. 要件にあったフレームワークか
パフォーマンス要件、SEO対応の必要性、コンテンツの更新頻度などを考慮してフレームワークを選びます。
ポイント2. チームのスキルセットに合っているか
開発チームが既に持っている技術スタックや、学習コストも重要な選定基準となります。
ポイント3. 拡張性があるか、コミュニティが活発か
プラグインやライブラリの充実度、コミュニティの活発さ、ドキュメントの質なども重要です。
ヘッドレスCMSの5つの活用パターン
ヘッドレスCMSは、その柔軟性からさまざまな分野で活用されています。ここでは、実際によく使われる5つの代表的な活用パターンを紹介します。
1. 企業サイトでの活用
コーポレートサイト、サービスサイト、ブランドサイトなど、デザインの自由度が高く、高速な表示が求められるサイトに適しています。
Next.jsやGatsbyなどのフレームワークと組み合わせることで、モダンでパフォーマンスの高いサイトを構築できます。コンテンツ管理はCMSで行い、見た目は自由に作り込めます。
2. ECサイトでの活用
商品情報をヘッドレスCMSで一元管理し、Webサイト、スマートフォンアプリ、実店舗のサイネージなど、複数の販売チャネル(オムニチャネル)に同じ情報を展開することが可能です。
APIを通じて外部の在庫管理システムや決済システムと連携することも容易になります。
3. モバイルアプリでの活用
アプリ内で表示するお知らせ、ニュース、ヘルプ記事などのコンテンツをヘッドレスCMSで管理できます。Webサイトとアプリで同じコンテンツを管理・配信できるため、運用効率が向上します。
ネイティブアプリ、ハイブリッドアプリどちらのバックエンドとしても利用可能です。
4. メディアサイトでの活用
SSGやISRを活用することで、大量の記事ページを高速に表示できます。
ライターは使い慣れたCMSの管理画面で記事を作成し、開発者は最適なフロントエンド技術を選択できます。
5. その他の活用事例
デジタルサイネージへの情報配信、スマートウォッチアプリへの通知、IoTデバイスへの設定情報配信など、APIを通じてコンテンツを配信できるため、Webサイトやアプリ以外の用途にも応用が可能です。
まとめ
この記事では、ヘッドレスCMSの基本的な概念から、その仕組み、メリット・デメリット、そして具体的な活用例までを解説しました。
ヘッドレスCMSは、コンテンツ管理と表示機能を分離することで、フロントエンド開発の自由度を高め、マルチデバイスへのコンテンツ配信を容易にする、現代のWeb開発において非常に強力なアプローチです。APIファーストの設計思想により、将来的な拡張性にも優れています。
一方で、フロントエンドの開発が別途必要になる点や、導入・運用に一定の知識が求められる側面もあります。しかし、Next.jsのような高機能なフレームワークの登場や、さまざまなヘッドレスCMSサービスが提供されていることにより、導入のハードルは下がりつつあります。
Webサイトやアプリのパフォーマンス向上、運用効率化、そして新しいデバイスへの対応など、ヘッドレスCMSがもたらすメリットは多岐にわたります。ぜひ、あなたのプロジェクトにヘッドレスCMSの導入を検討してみてはいかがでしょうか。
記事入稿も、公開予約も、AIで。
人が行う作業にサヨナラできるヘッドレスCMS「NILTO」
コンテンツ運用における 「時間がない」「アイデアが枯渇した」「人手が足りない」 といったお悩みはありませんか?
これからのコンテンツ管理は、AIエージェントがサポートする時代です。
フェンリルが提供する国産ヘッドレスCMS『NILTO』の新機能 「NILTO MCP(Model-Context-Protocol)」は、 AIエージェントによる高度なコンテンツ運用の自動化を可能にします。
プロンプトの指示で情報収集から原稿入稿、承認依頼、公開予約までを一気通貫で対応し、 施策にかかるリードタイムと作業コストを劇的に削減します。
現在は、テクニカルプレビューとして全プランでご利用いただけます。
皆様が利用されたフィードバックを元にブラッシュアップを行っていますので、 今ご利用いただければ、あなたの貴重なご意見がNILTOに反映されるチャンスです。
このタイミングでぜひご利用ください。